Onboarding and Start
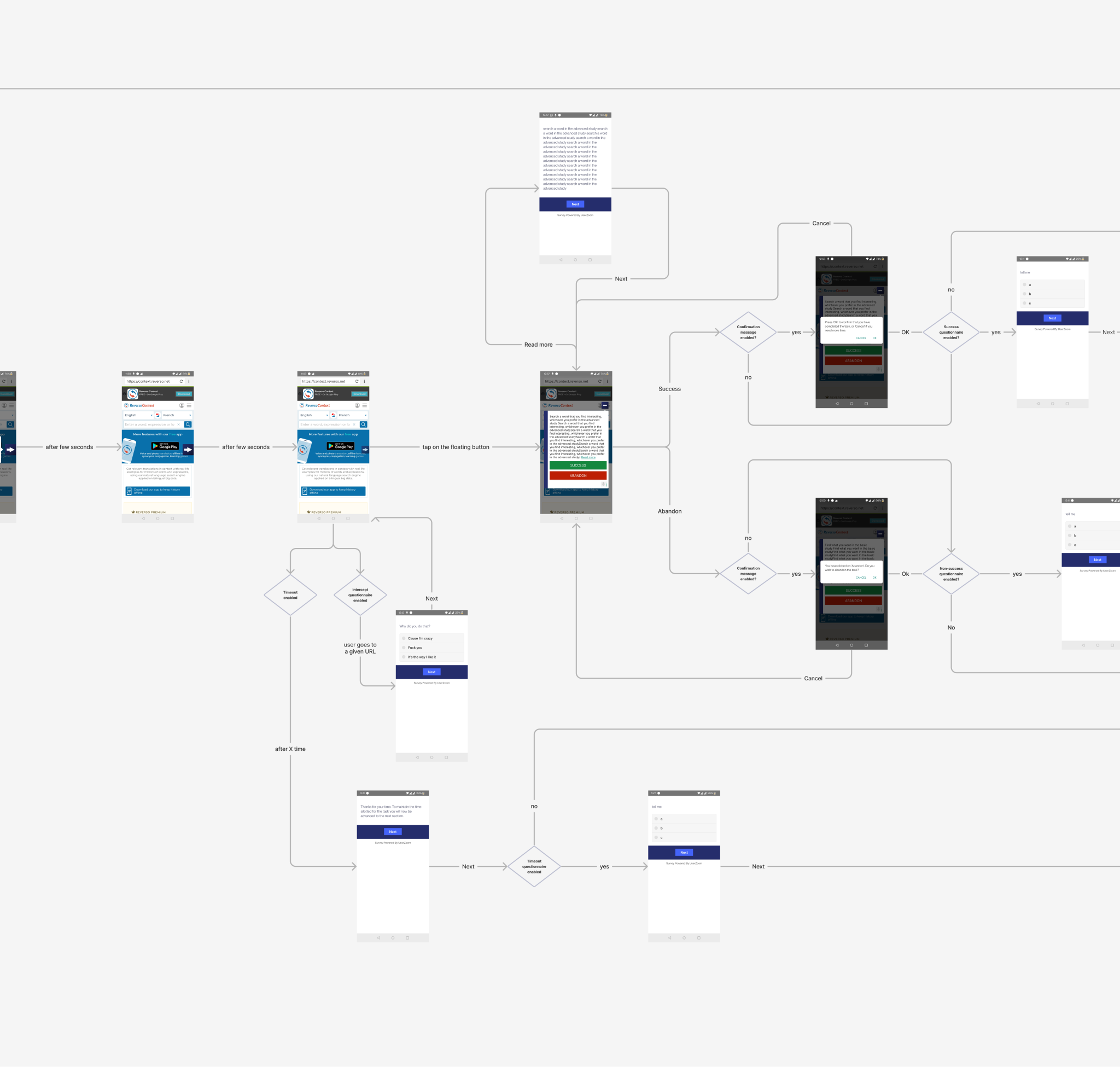
The onboarding and test initiation have been combined into a single, cohesive process that helps participants understand how to navigate the interface during the study while concluding with a crucial reminder—the test task itself.
Step 1: Introduction and instructions
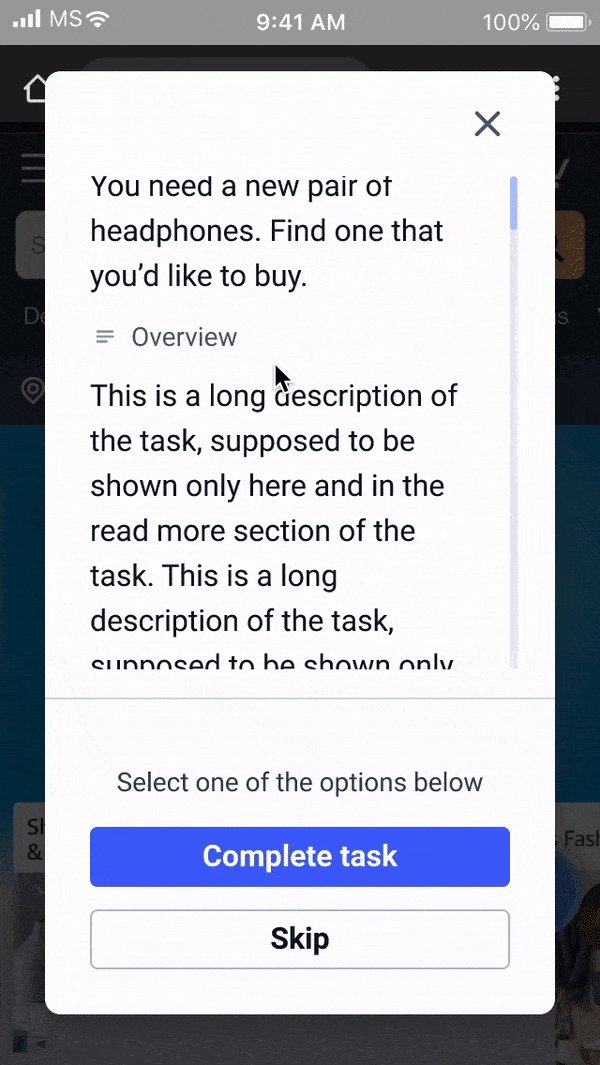
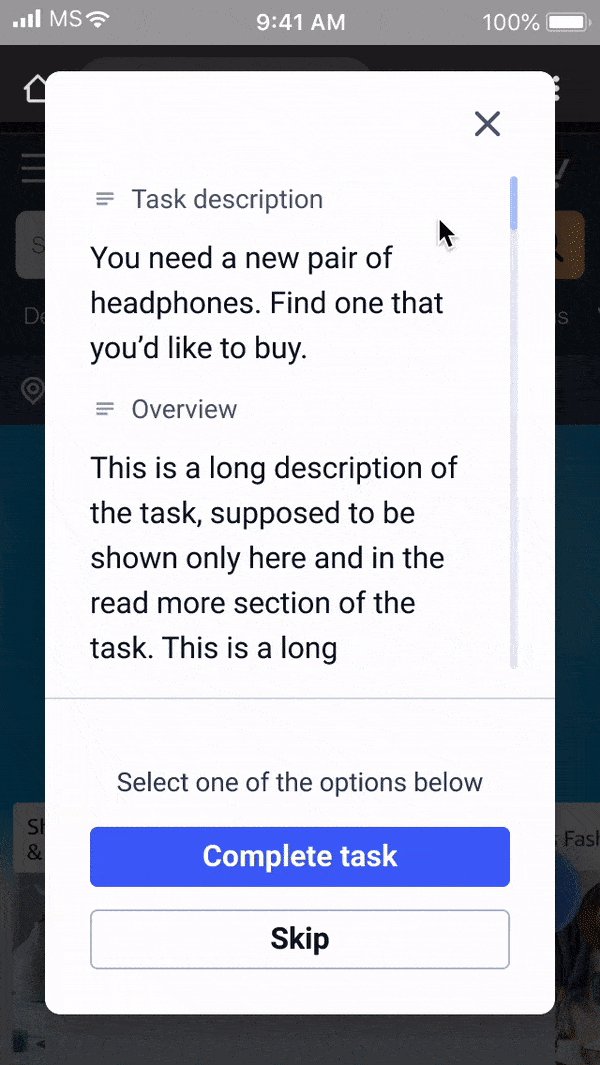
Before the test begins, participants are first presented with the Overview, followed by the Task, providing a structured introduction to what lies ahead.
Step 2: Onboarding process
The onboarding process consists of two dedicated screens, each featuring a short text description that explains the actions, paired with a pausable animated GIF that visually demonstrates them. Participants can skip the onboarding, which is shown only during the first test of the study to prevent unnecessary repetition in multiple tests within the same study.
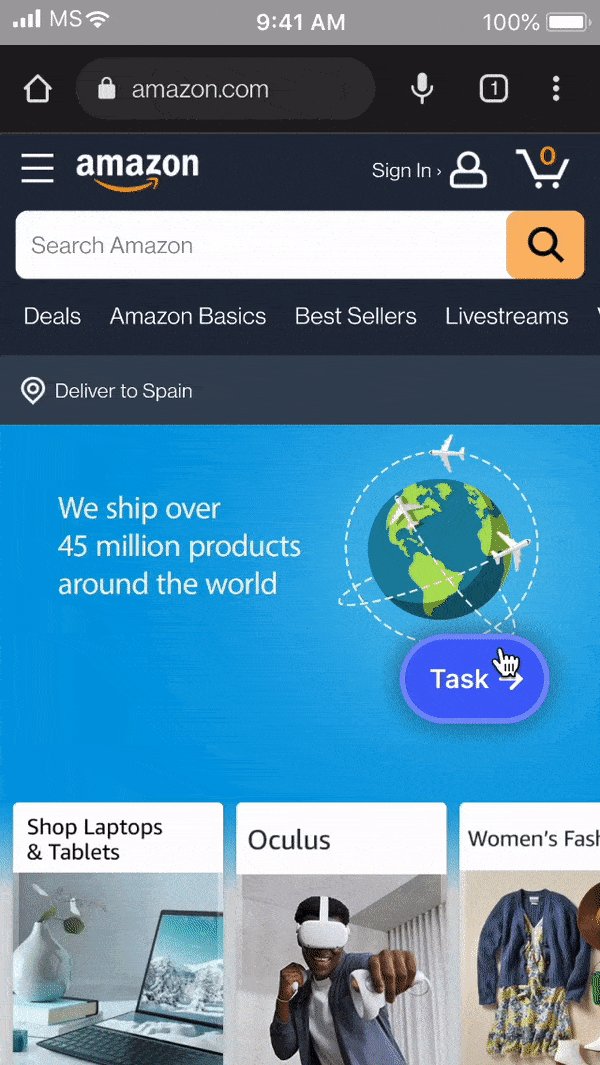
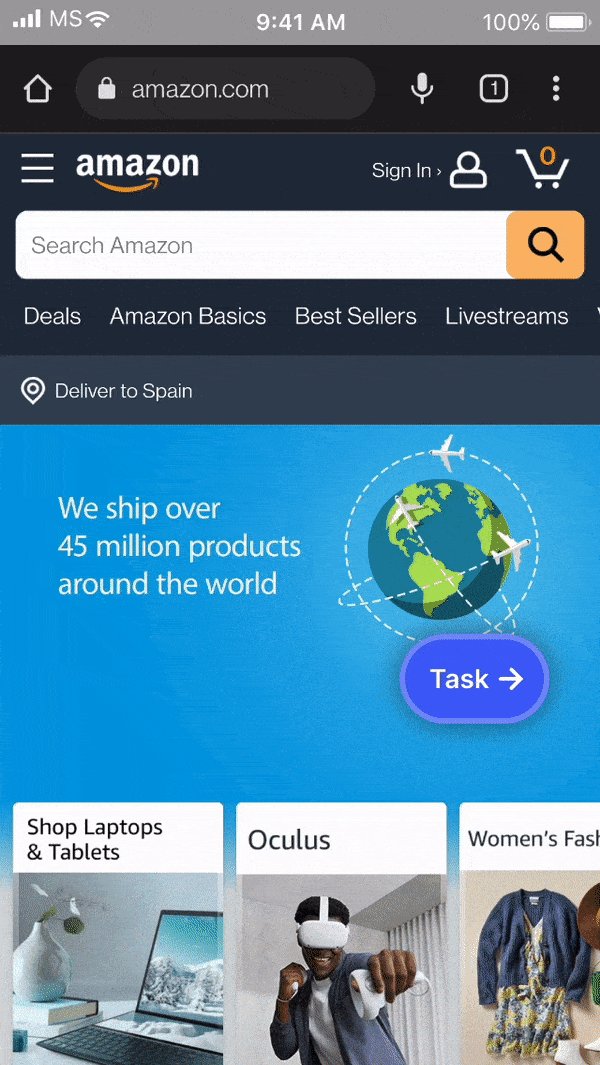
Step 3: Start task screen
The Start Task screen presents the task description clearly and concisely, accompanied by a live preview of the phone’s camera—if recording is enabled. Once the participant clicks Start, the task begins and the timer starts running.